A la hora de preparar nuestra web pensamos en un diseño, qué contenido queremos ofrecer, cómo se distribuirán las imágenes etc. Todas esas ideas de manera individual pueden ser muy efectivas, pero hay que pensar que en la web tendremos que integrar todos esos elementos de manera equilibrada.
El término usabilidad se ha vuelto muy popular en los últimos años, y define la facilidad con la que los usuarios interactúan con la página web, de manera que a mayor nivel de usabilidad, mayor probabilidad de cumplir nuestros objetivos (ya sea conseguir lectores, clientes, o suscriptores).
Hay varios puntos a tener en cuenta para lograr mejorar la usabilidad de nuestra web.
Estándares web. Ser diferente sale caro
Con ser diferente no nos referimos a hacer las cosas de manera distinta, sino respetar las reglas de juego para que la mayor parte del público sea capaz de acceder a nuestro contenido. De esta manera si decidimos por ejemplo incluir Flash en nuestra página, tendremos problemas con los ordenadores que no lo tengan instalado, los que tengan una versión desactualizada, los que tengan conexiones lentas etc. La alternativa es usar por ejemplo HTML 5, un estándar aceptado y funcional en prácticamente todos los navegadores.
Hay varios lenguajes o formatos de común aceptación que son fundamentales para el buen funcionamiento de la web en la mayoría de sistemas y navegadores. Existen recomendaciones para lenguajes de marcado como HTML y XHTML, hojas de estilo CSS, estándares de JavaScript etc. Los navegadores también deben cumplir con los estándares web, algo que se puede comprobar muy fácilmente con el test Acid3.
Navegación en pocos clicks. Viva la simplicidad
Si se puede ir de A a C sin pasar por B, mucho mejor. Las mejores webs son las que ofrecen al usuario un acceso sencillo para visualizar la mayor parte de su contenido. Los usuarios no quieren perder el tiempo navegando entre menús o buscando visualmente lo que quieren encontrar de una lista con decenas de elementos diferentes.
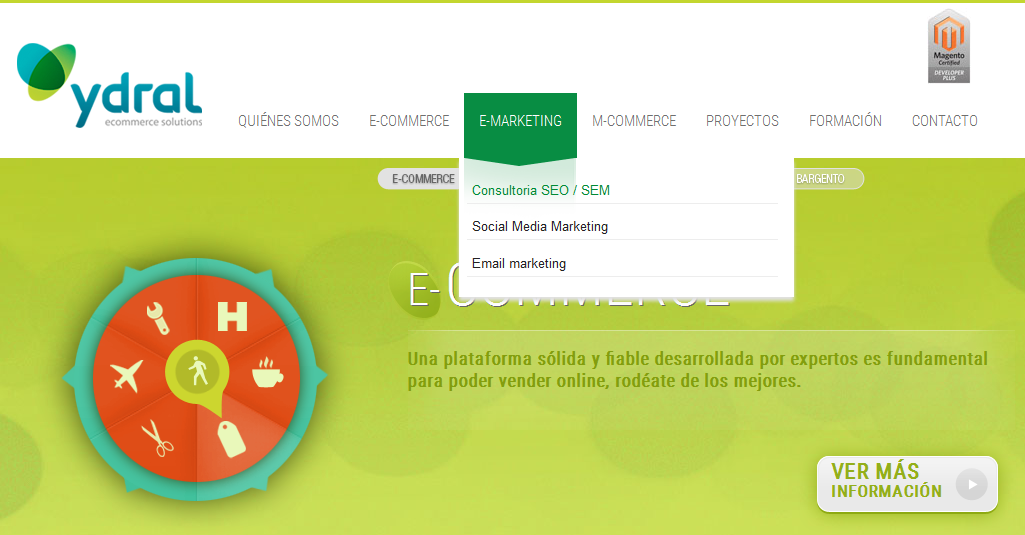
Los menús desplegables o las pestañas suelen ser buenos recursos para lograr simplificar el proceso de navegación. Las páginas sencillas resultan más amigables para los usuarios y por lo general tienen una mejor aceptación, lo que implica que habrá gente que repita la visita o que se quede más tiempo buscando contenido.
Demasiado lento. Reduciendo los tiempos de carga
Puede que la diferencia entre cargar una web en cuatro segundos y seis no parezca mucho, pero para la mayoría de los usuarios, aunque sea de manera inconsciente, es un mundo.
A nadie le gusta ver este símbolo cuando navega por Internet
En muchas ocasiones los usuarios pueden cansarse de esperar entre carga y carga de las diferentes páginas y decidir abandonar la web. Por ello es importante centrarse en la velocidad y la ligereza de la página, no sobrecargarla de contenido y procurar mejorar este aspecto siempre que sea posible.
Diseño de calidad: web de calidad
A menudo se asocia el diseño con algo meramente decorativo o visual. El diseño engloba la parte estética, pero va mucho más allá. La disposición de los elementos es vital para que la experiencia sea buena. El tipo de letra, el tamaño, los colores de los menús… Al final se trata de que la persona se sienta a gusta navegando en la web, y para ello hay que poner a los detalles.
- Simplicidad. Los buenos diseñadores son capaces de simplificar lo complejo y de hacer fácil lo difícil. La primera impresión de los usuarios con la página siempre depende del diseño, no del contenido. Si se falla en el primer paso y la web es demasiado compleja para encontrar la información o incómoda para navegar, no importa que el contenido sea excelente, la mayoría no regresarán.
- Visibilidad. Al igual que nos gusta que un armario esté ordenado, también pedimos que podamos ver y encontrar los elementos con facilidad. Además de encontrar información de manera fácil, tiene que tener un toque visual que nos permita reconocer qué es lo que tenemos delante en un instante. Para ello la elección de colores y formas de los menús, cajas, formularios o marcos es fundamental. La clave está en usar los elementos decorativos tambiém de manera práctica. Por ejemplo identificando un color concreto a una acción particular y aprovechar ese color para decorar. De esta manera cumplimos los dos objetivos sin duplicar esfuerzos.
- Efectividad. He rellenado el formulario y pulso el botón. Sin embargo aparecen más campos a continuación con los que no contaba, más tiempo que perder y más trabajo que hacer. Tenemos un proceso fácil de encontrar, es visible y cómodo, además de bonito, pero no cumple su función. Si el usuario quiere realizar una acción debe poder hacerlo de una manera rápida y cómoda. Un mal diseño puede provocar que un usuario desista de consumir a mitad del proceso de compra. Por esta razón hay que procurar poner las soluciones en bandeja, para que un trámite sea lo menos monótono y aburrido posible.
Actualizaciones: el pan nuestro de cada día
Entrar en un blog de noticias al día siguiente y no encontrar nada nuevo es un drama. Los usuarios esperan ver contenido nuevo a menudo y pese a que la frecuencia de actualización depende del tipo de página y de sus objetivos (una página corporativa no requiere las mismas actualizaciones que una tienda online) no hay que perder el hábito de proveer de nuevo y mejor contenido a los usuarios siempre que sea posible.
La mayoría de los sitios de éxito tienen una frecuencia de actualización muy alta. Cuando a alguien le gusta una web, a menudo le apetece visitarla varias veces a la semana, o incluso al día. Ver contenido desfasado, botones viejos o fechas fuera de lugar da mala imagen y empeora la experiencia de los usuarios.
Atención a la web móvil. El futuro es ahora
Fallo grande que siguen cometiendo incluso empresas importantes: no prestar suficiente atención a la adaptación de sus webs para el formato móvil.
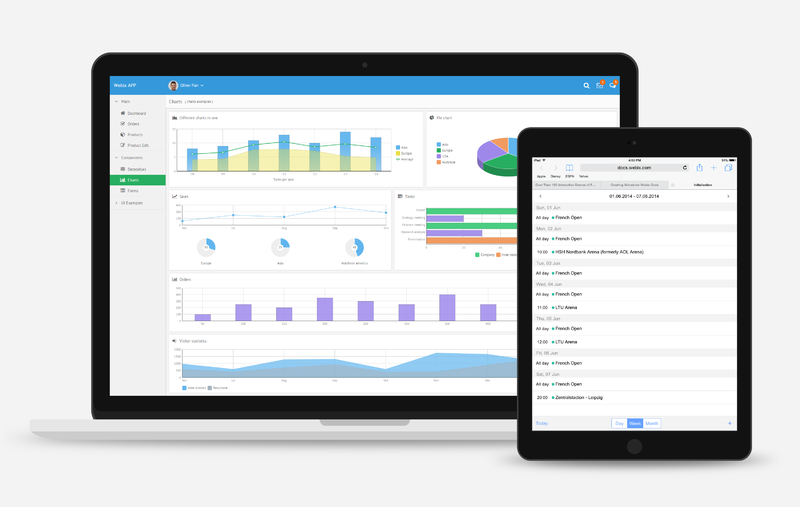
La cuota de mercado en cuanto a accesos a la web desde dispositivos móviles no deja de subir año tras año y la gran variedad de tamaños de pantalla, sistemas operativos y navegadores hacen que haya que dedicar mucho tiempo a optimizar las páginas para que se vea correctamente en el máximo número de dispositivos. Sin embargo merece la pena. Estas son algunas de las cosas que hay que tener en cuenta para que la experiencia móvil no sea frustrante:
- Distancia entre botones adecuada. Si están muy pegados, el usuario podrá equivocarse y pinchar donde no es. Si está muy separado, será incómodo al tener que mover el dedo demasiado por la pantalla. Hay muchas webs que no han prestado atención a estos detalles y la usabilidad de sus sitios es nefasta.
- Colocación de los elementos en la pantalla. Siguiendo con el tema de los botones; hay que tener cuidado con la posición de los mismos. Si está en la parte de arriba y es un móvil con la pantalla muy grande, será complicado de pulsar. Si por el contrario está en esquinado a la derecha en la parte de abajo será también muy incómodo de pulsar. Hay una zona de confort que no hay que olvidar a la hora de distribuir los elementos.
- Scroll. ¿No te cansas de bajar? A veces la información que se busca es breve y clara. ¿Por qué no incluirla en la primera pantalla que aparecerá y evitar al usuario el tener que bajar hasta los confines de la página para encontrarla? Las páginas excesivamente largas que no aportan información son menos usables, y el usuario lo va a notar.
- El tamaño importa: letra e imágenes. Ni muy grande ni muy pequeño. Cada web debe saber adaptarse a su público objetivo. Si una persona tiene necesidad de tocar la pantalla para agrandar o empequeñecer la imagen, entonces significa que el tamaño no es el correcto. El porcentaje de abandonos por tener páginas ilegibles es alto, cuidado con estos detalles.
El desafío de la usabilidad
Hacer una web usable para los visitantes no tiene tanto que ver con el aspecto sino con la experiencia. De manera consciente o inconsciente cada usuario sabe lo que espera al entrar en una web y los buenos diseñadores han de ser capaces de preverlo. Al final los pequeños detalles son los que marcan la diferencia entre agregar una página a nuestros marcadores o no hacerlo.
Estos consejos son solo una pequeña parte de las cosas que hay que tener en cuenta a la hora de hacer una web usable. ¿Y tú? ¿Qué trucos y estrategias utilizas para mejorar la usabilidad de tu página?